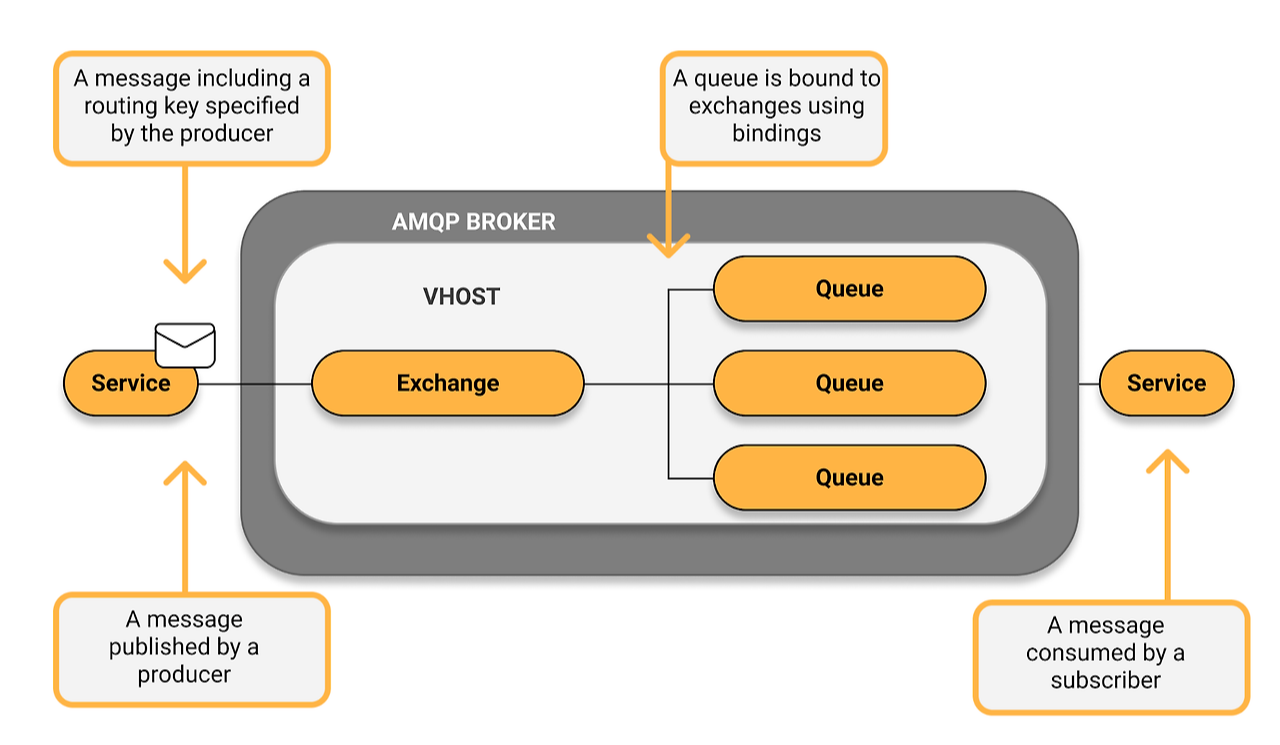
📌 AMQP : Advanced Message Queue Protocol메시지 지향 미들웨어(MOM)을 위한 개방형 표준 응용 계층 프로토콜AMQP는 일반적인 메세지 큐와 비슷하지만, Exchange와 Binding이라는 개념이 있어서 더 유연하게 처리할 수 있다.Exchange라는 라우터가 메세지의 경로를 결정하고, Binding이 그 경로를 설정해준다.▪️AMQP의 주요 개념Producer (생산자): 메세지를 만들어서 Exchange에 Publish한다.Consumer (소비자): 메세지를 Queue에서 꺼내서 처리한다.Exchange (교환기): Producer가 보낸 메세지를 어떤 Queue로 보낼지 결정하는 라우터다.Queue (큐): Consumer가 메세지를 소비하기 전까지 메세지가 보관..